warning 文章废弃
重制替换:已有重新制作的新文章替换本文。2025.07.12
https://www.zouht.com/3448.html
工欲善其事,必先利其器。学习C语言首先得要有个好用的开发环境。市面上Visual Studio已经非常完善了,但我的使用来说非常难用。因为它是一款大型IDE,比较适合做大型开发项目,用来学习的话非常麻烦,写代码还得先创建解决方案,文件夹还一堆文件看着就烦,并且软件体积巨大,打开缓慢。
另外,其他的小型IDE比如CodeBlocks、DevCPP内置的编译器版本太老,不推荐用旧编译器学习。另外这俩还没代码自动格式化,用起来真是太难受了。所以我推荐VS Code进行开发,作为一个文本编辑器,VSC可以秒开,加上插件可以完美达成代码编译调试的需求。
只不过VS Code并不是下载就能写程序,得手动配置,这便是本篇文章的目的。
下载相关文件
Visual Studio Code 本体
官网:https://code.visualstudio.com/
ChrisKim 云盘:https://run.sh.cn/vsc (1.61.0)
MinGW-w64 编译器 (x86_64-posix-seh)
SourceForge:https://sourceforge.net/projects/mingw-w64/files/
ChrisKim 云盘:https://run.sh.cn/mingw (MinGW-W64 GCC-8.1.0)
VSCode本体就只是个文本编辑器,不包含编译器,因此我们得额外下载编译器,推荐MinGW。
安装VSCode
运行安装包安装即可,非常简单。
配置编译器环境
解压压缩包
下载得到x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z的压缩包,将其解压获得mingw64文件夹,把这个文件夹放到一个稳当的、不会误删的地方。本文将其放在C:\
配置环境变量
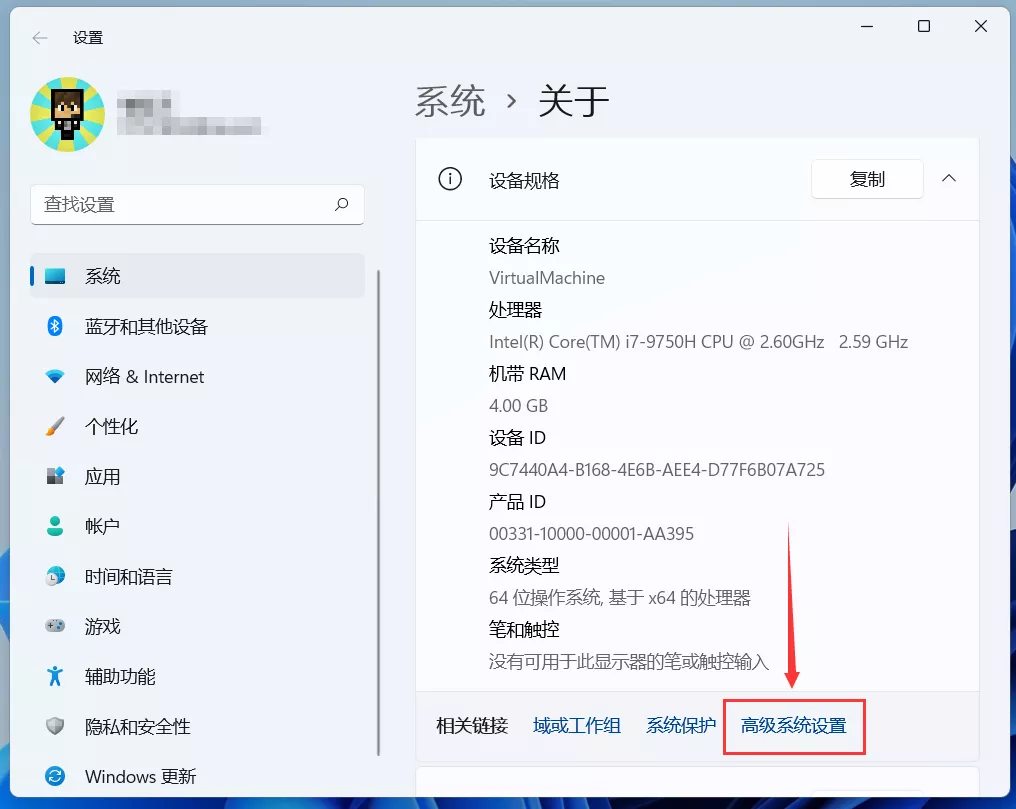
首先右键“此电脑”,选择“属性”,在弹出的页面中选择“高级系统设置”
再选择“高级”选项卡,点击“环境变量”,在弹出的窗口中的“系统变量”部分中找到“Path”
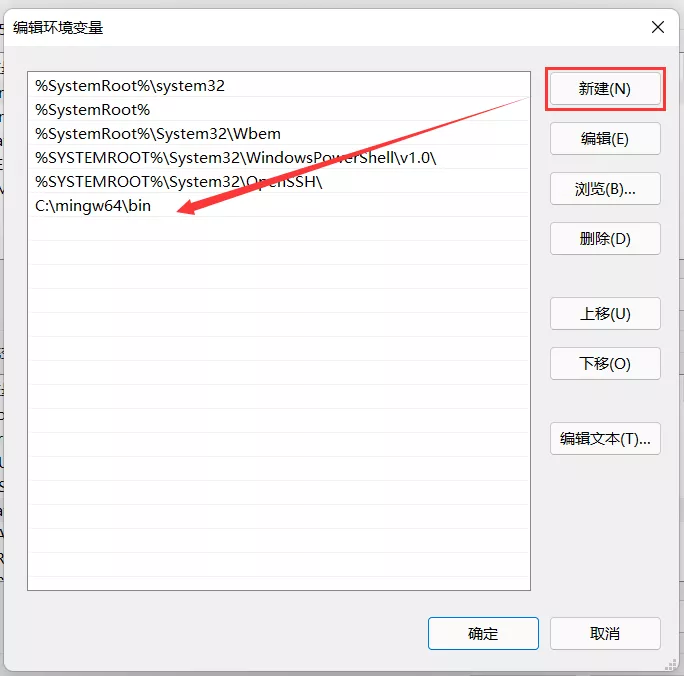
双击Path进入编辑界面,点击“新建”,输入你的mingw64的bin目录(如下图)
保存退出
检查环境变量是否配置正确
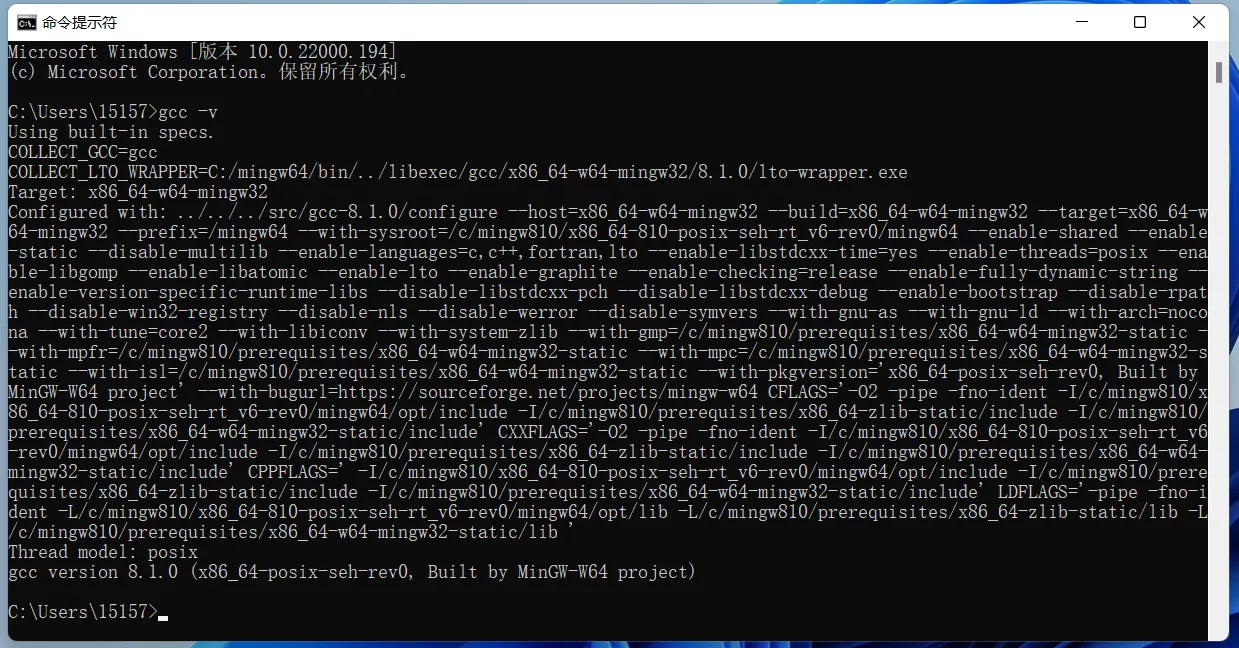
打开命令提示符(Win + R 后输入 cmd),输入gcc -v,如果有下图输出即为配置成功。
如果是这样,则配置错误。
VSCode安装插件
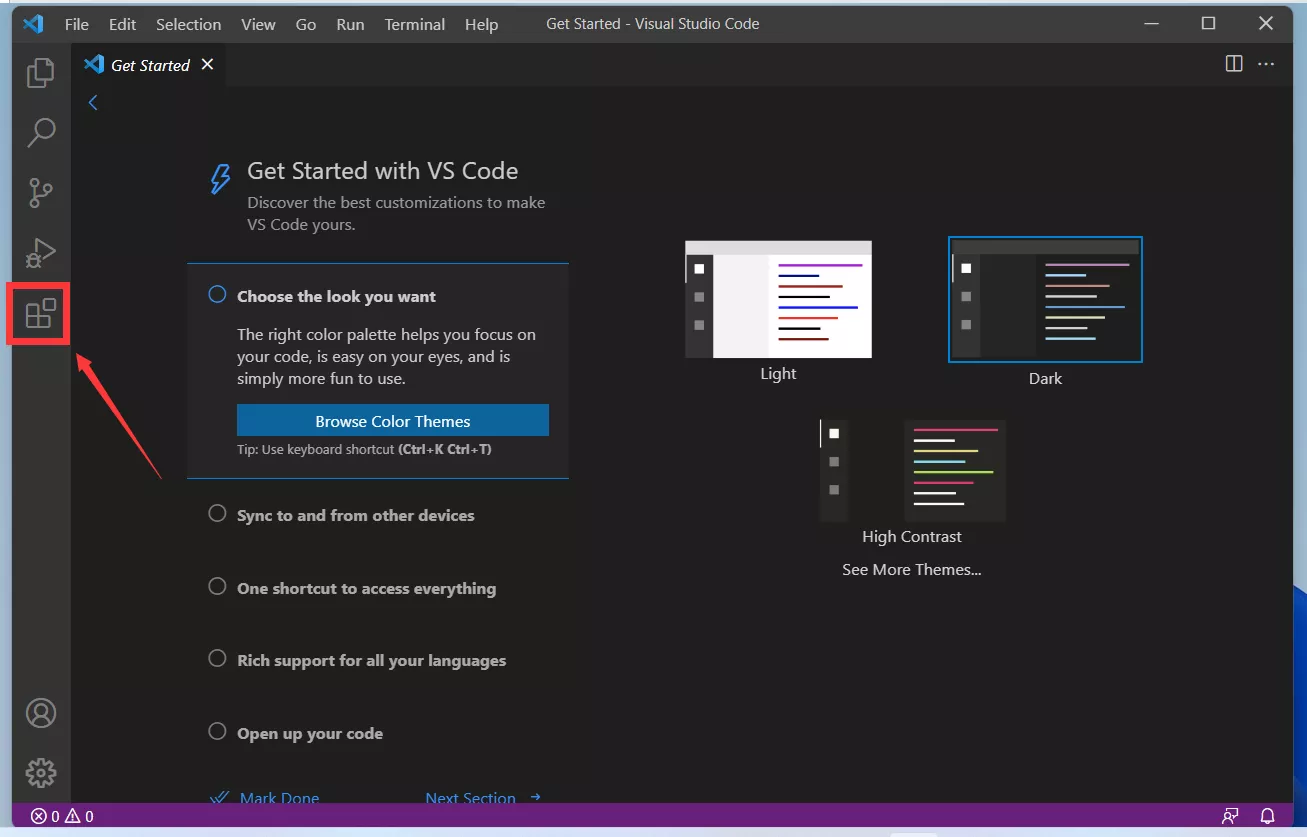
打开VSCode,进入插件菜单。
中文简体语言包:在上方搜索框搜索”Chinese”,选择第一个安装(插件作者Microsoft)
安装后会提示重启VSCode,重启后界面就变成中文了。
C/C++ 插件:在上方搜索框搜索”C/C++”,选择第一个安装(插件作者Microsoft)
安装后将会支持C/C++智能提示、程序调试等功能。
Code Runner 插件: 在上方搜索框搜索”Code Runner”,选择第一个安装(插件作者Jun Han)
安装后将支持直接在内置的终端运行程序。
下面是安装完后的插件列表:
VSCode配置插件
配置C/C++插件
在插件界面,点击C/C++插件旁的齿轮按钮,选择“扩展设置”,这样就进入了这个插件的设置界面。
1、设置编译器目录 C_Cpp > Default: Compiler Path
在设置界面找到 Default: Compiler Path 条目,在里面填入你的mingw的g++.exe的目录。注意,要精确到g++.exe这个文件的目录。
2、设置C/CPP标准 C_Cpp > Default: Cpp Standard&C_Cpp > Default: C Standard
在设置界面找到 Default: Cpp Standar 条目,选择 c++14
在设置界面找到 Default: C Standard 条目,选择 c11
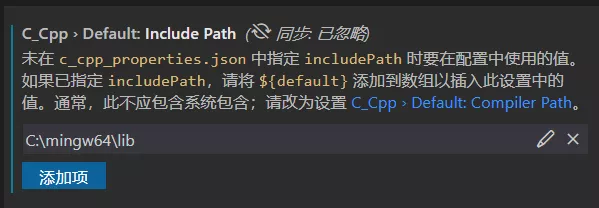
3、设置包含目录 C_Cpp > Default: Include Path
在设置界面找到 Default: Include Path 条目,在里面填入你的mingw的lib目录。
4、设置智能提示模式 C_Cpp > Default: Intelli Sense Mode
在设置界面找到 Default: Intelli Sense Mode 条目,选择”gcc-x64″
配置Code Runner插件
在插件界面,点击Code Runner插件旁的齿轮按钮,选择“扩展设置”,这样就进入了这个插件的设置界面。
1、设置内置终端运行程序 Code-runner: Run In Terminal
在设置界面勾选 Code-runner: Run In Terminal 条目
2、设置运行前保存 Code-runner: Save File Before Run
在设置界面勾选 Code-runner: Save File Before Run 条目
运行代码
首先使用VSCode打开一个文件夹,选择左上角“文件”菜单,点击“打开文件夹”,选择你的代码文件夹。然后新建一个c源文件,写个Hello World.
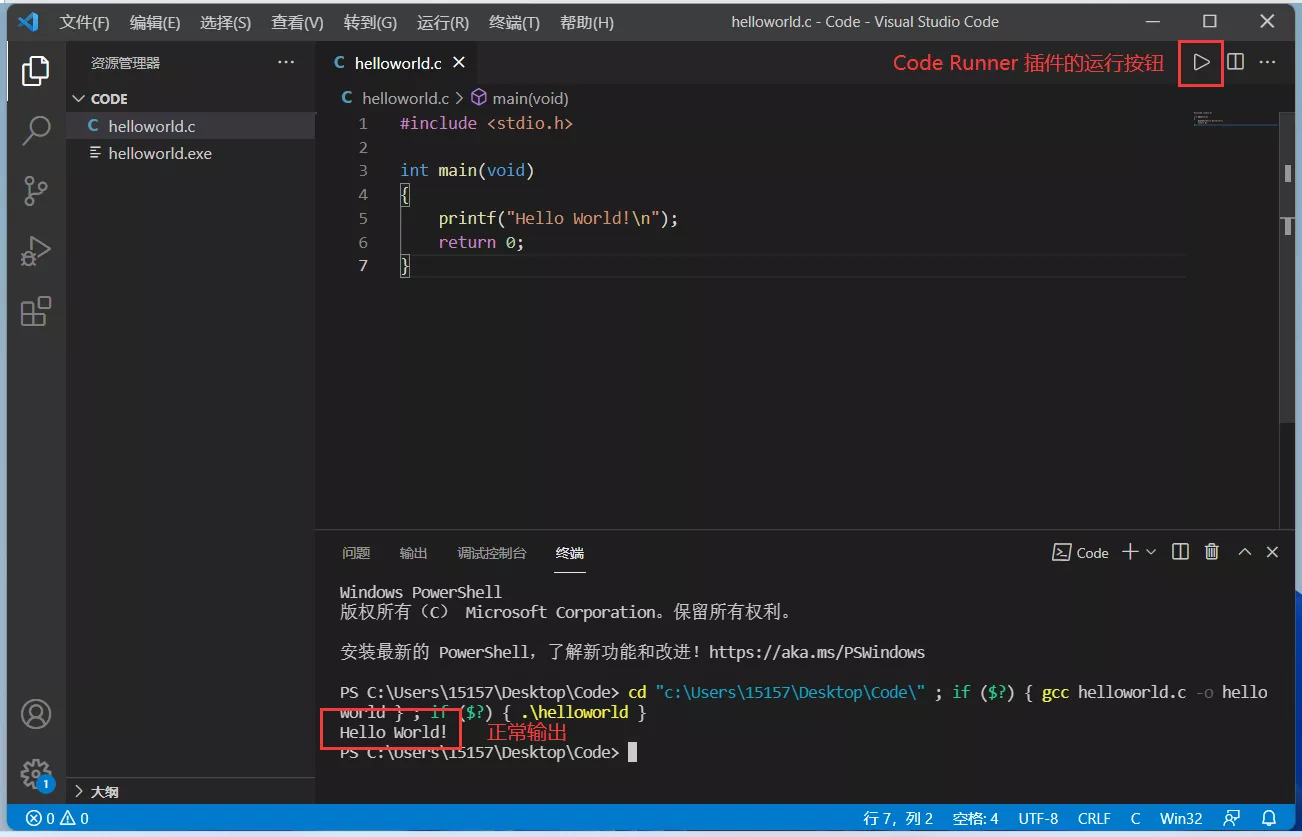
测试Code Runner插件的运行功能
点击右上角的Code Runner运行按钮,可以看到程序在VScode内置终端正常编译运行了。
测试C/C++插件的运行调试功能
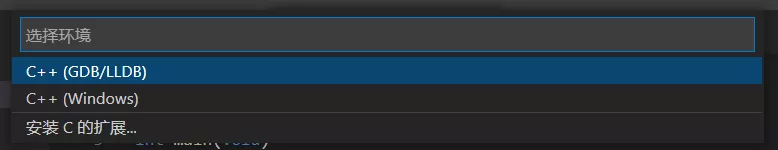
按F5,顶部会弹出环境选项,选择“GDB/LLDB”
然后是编译器选项,选择“g++.exe”
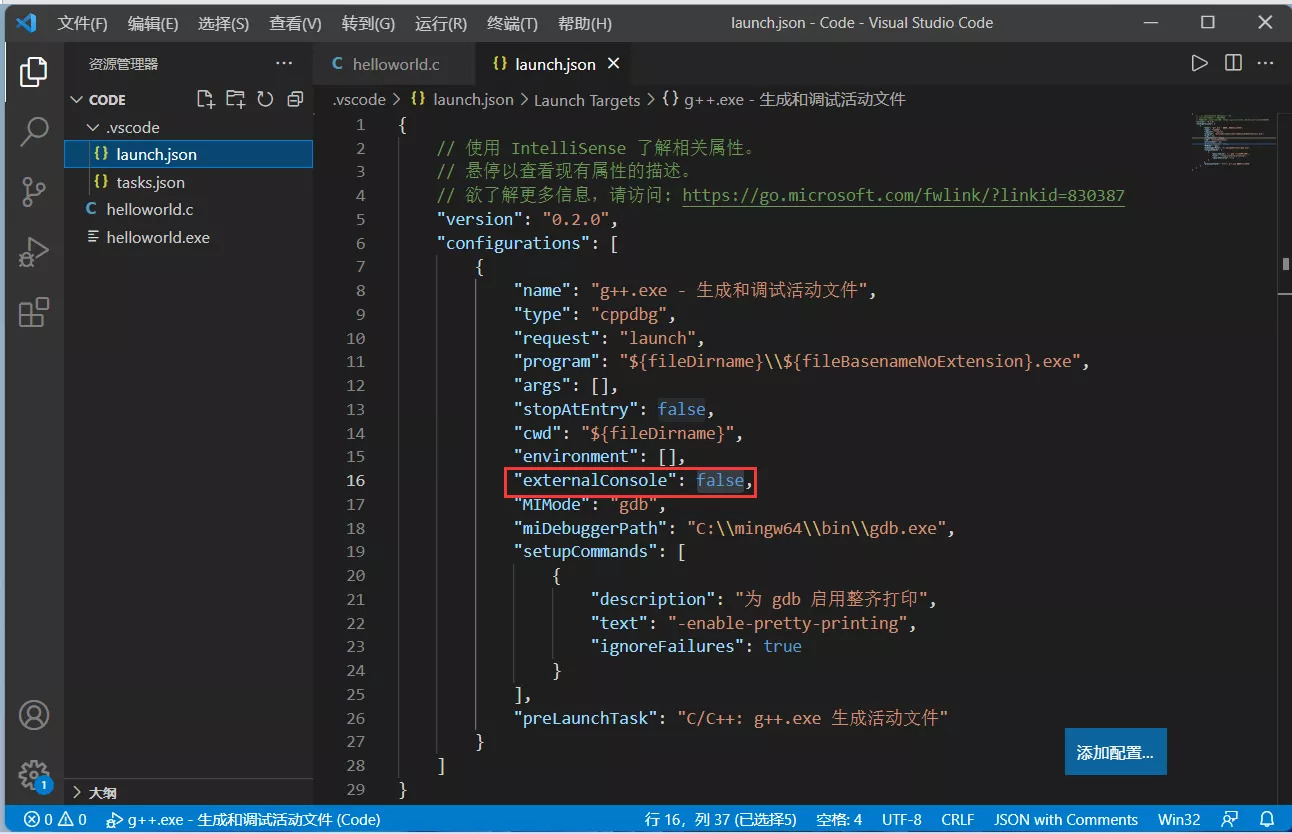
然后VSCode会自动生成launch.json文件,这个文件是编译运行相关的设置,我们只需修改一项设置。
将externalConsole条目的false改为true,这样程序就会弹出一个外置命令行来运行,而不是像CodeRunner一样运行在内置终端。
记得保存。
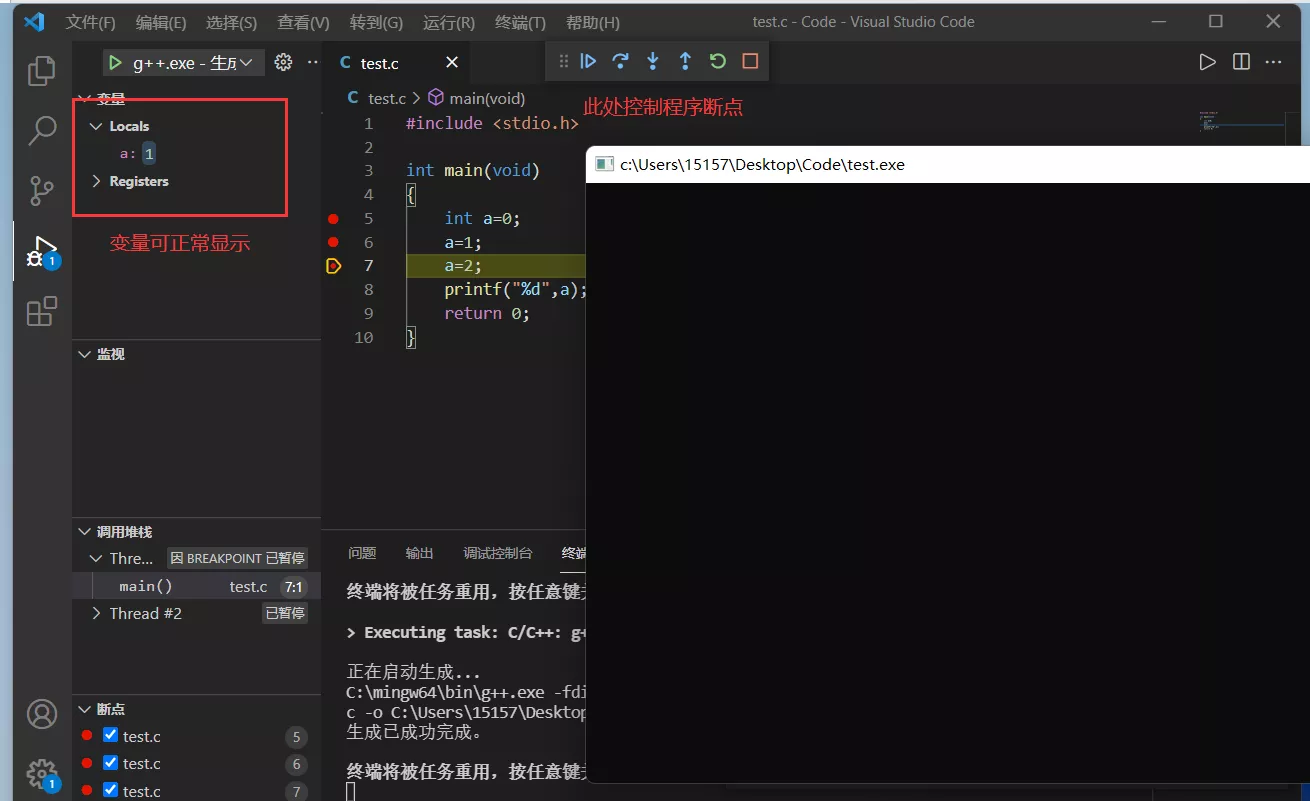
然后再按F5,可以看到程序能正常运行,打上断点后调试器也能正常使用。
其他设置
输入分号自动格式化本行代码
这个功能默认是没有开启的,要格式化得右键格式化整个文件,可以在设置中启用。
在左上角选择“文件”->“首选项”->“设置”,再设置界面的“文本编辑器”菜单选择“格式化”,勾选这个选项即可。
同样位置还有保存自动格式化和粘贴自动格式化的设置,按需选择。
设置缩进方式
VSC默认打开识别文档中缩进,就是文档里的内容是制表符缩进,你打开它就会默认用制表符,反之就是空格。
另外VSC默认使用空格缩进,也就是说新建空文档也会默认用空格缩进。
这几个的设置位置在设置里的“文本编辑器”菜单。
Detect Indentation 如果不像自动检测,取消勾选此项。
Editor: Tab Size 如果你使用的是空格缩进,在这里可修改一次缩进的空格数。
Editor: Insert Spaces 如果你想使用制表符缩进,取消勾选此项,如果你想使用空格缩进,勾选此项。
设置代码模板
如果经常写题目,不停重复地打#include和int main()真是太麻烦了,所以我准备了俩代码模板,每次新建完文件,输入!c或者!cpp再按TAB键就能自动补全代码模板,方便多了。
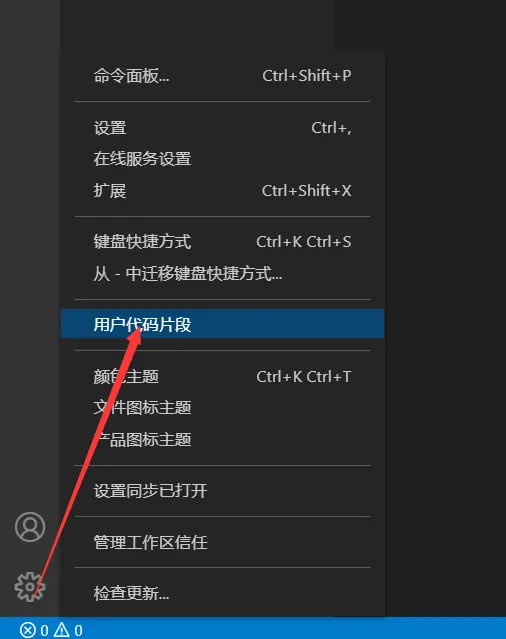
首先点击左下角设置,选择用户代码片段。
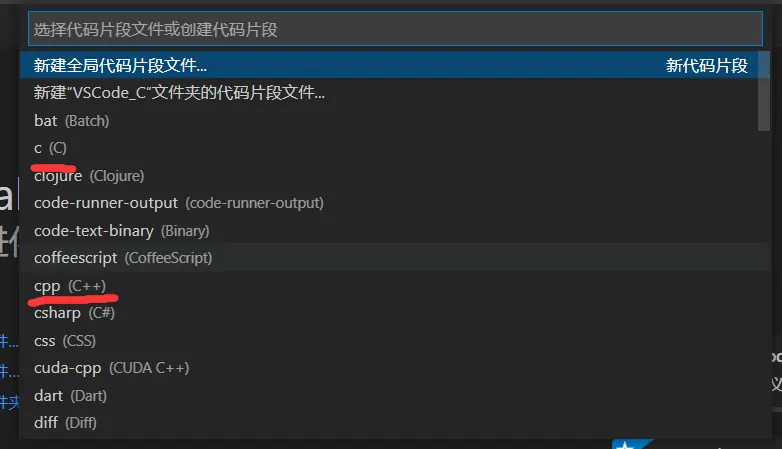
然后选择你想要添加的代码片段语言种类,选择C或者CPP。
下面给出两个我用的模板,粘贴到对应的文件里保存就行了。
C:
{
// Place your snippets for c here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"C Template": {
"prefix": "!c",
"body": [
"#include <stdio.h>",
"// #include <stdlib.h>",
"// #include <math.h>",
"// #include <ctype.h>",
"// #include <string.h>",
"",
"int main(void)",
"{",
"\t// Code",
"\treturn 0;",
"}"
],
"description": "C 程序模板"
}
}
CPP:
{
// Place your snippets for cpp here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"C++ Template": {
"prefix": "!cpp",
"body": [
"#include <bits/stdc++.h>",
"",
"using namespace std;",
"",
"int main(void)",
"{",
"\t// Code",
"\treturn 0;",
"}"
],
"description": "C++ 程序模板"
}
}























![[嗑瓜子]](https://static.zouht.com/wp-content/plugins/WP-Alu2Button/static/img/%5B嗑瓜子%5D.png)
![[doge]](https://static.zouht.com/wp-content/plugins/WP-Alu2Button/static/img/%5Bdoge%5D.png)
发表回复