PWA,即Progressive Web App、渐进式网页应用。说得挺高端的,说白了和手机上的快应用差不多,就是一个打开后自动进入对应网站的“浏览器”。PWA仍然是网站,只是在缓存、通知、后台功能等方面表现更好,可以拥有独立的图标,可以放在电脑、手机桌面,看起来像个APP罢了。
说到这里,大家可能会觉得,PWA好像并没有啥用处,不就类似个快捷方式嘛。其实嘛,我觉得PWA其实也没啥用,是个挺鸡肋的功能……
不过我发现许多站点已经支持PWA,那不如我们也跟下风。反正给自己网站上加上PWA也没什么坏处,还显得网站更高端了哈哈。
成品效果
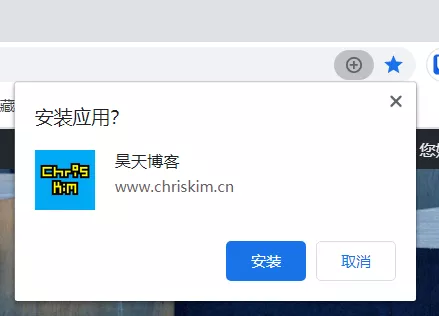
使用Chromium内核访问支持PWA的网站时,电脑端在地址栏右侧会出现一个加号,点击后可以选择安装。
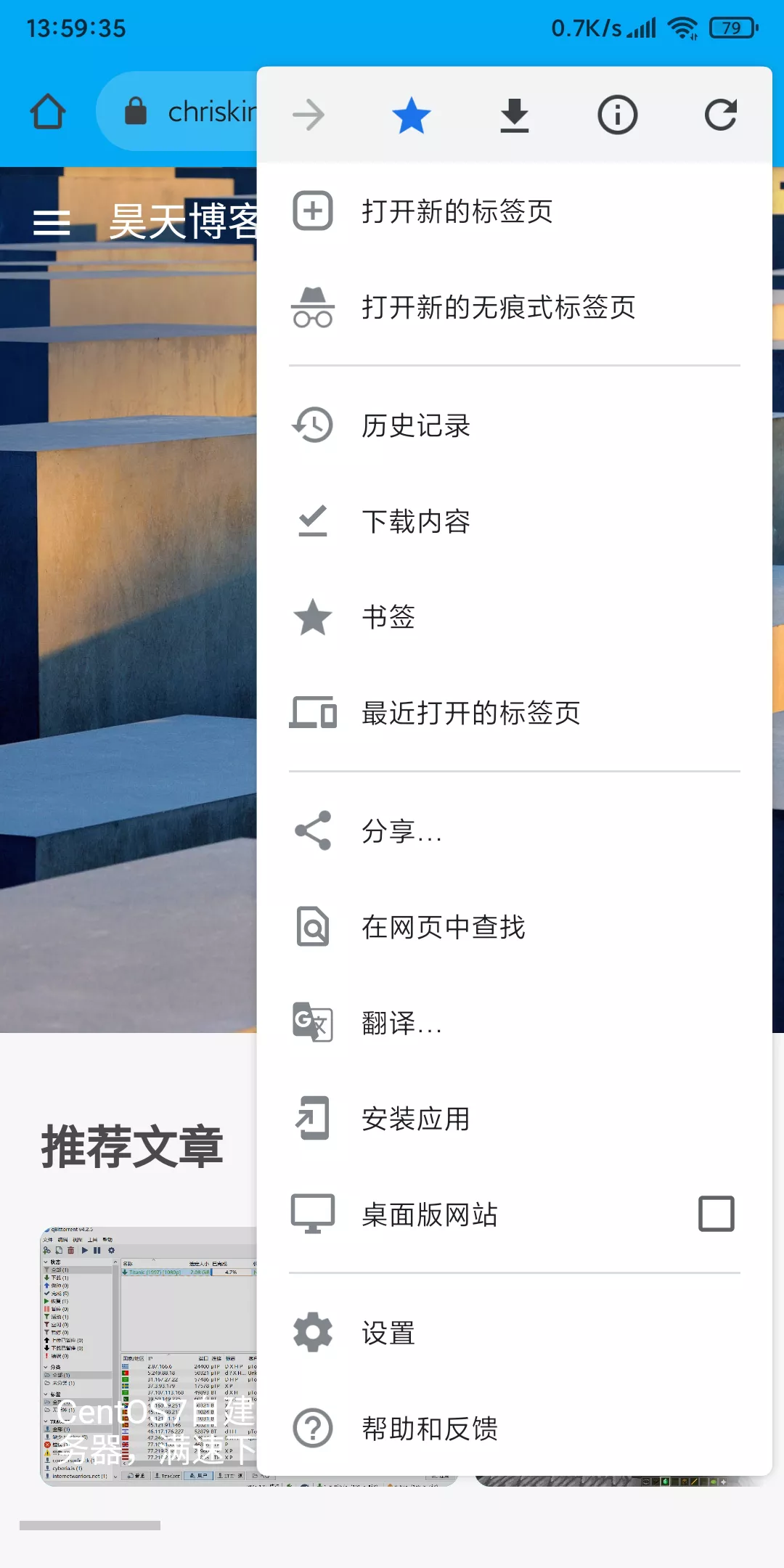
手机端第一次访问时屏幕底部会询问是否安装应用。另外点击浏览器右上角三个点,在菜单中选择“安装应用”也可以安装PWA。
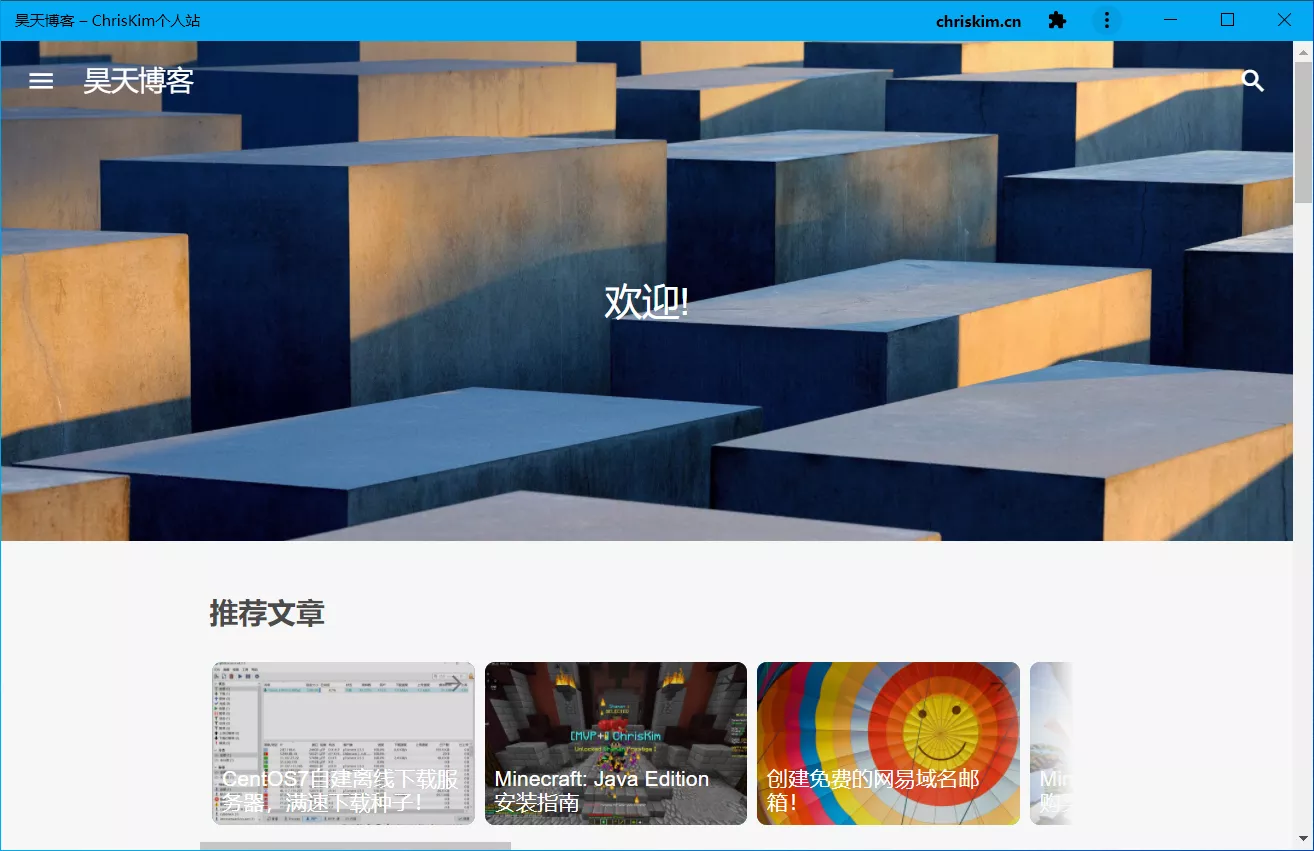
添加后,电脑或手机的桌面就会出现PWA的图标,点击即可直接进入对应网站。
经过实测,许多浏览器都支持PWA的安装,包括:Chrome、Edge(Chromium内核)、Firefox、小米内置浏览器、华为内置浏览器。这只是我测试过的,经过查询,大多数现代浏览器都支持PWA,不过支持程度有细小差别,大家可以都试试。
制作方法
进入WordPress后台,进入添加插件页面,搜索SuperPWA。下载启用SuperPWA插件。
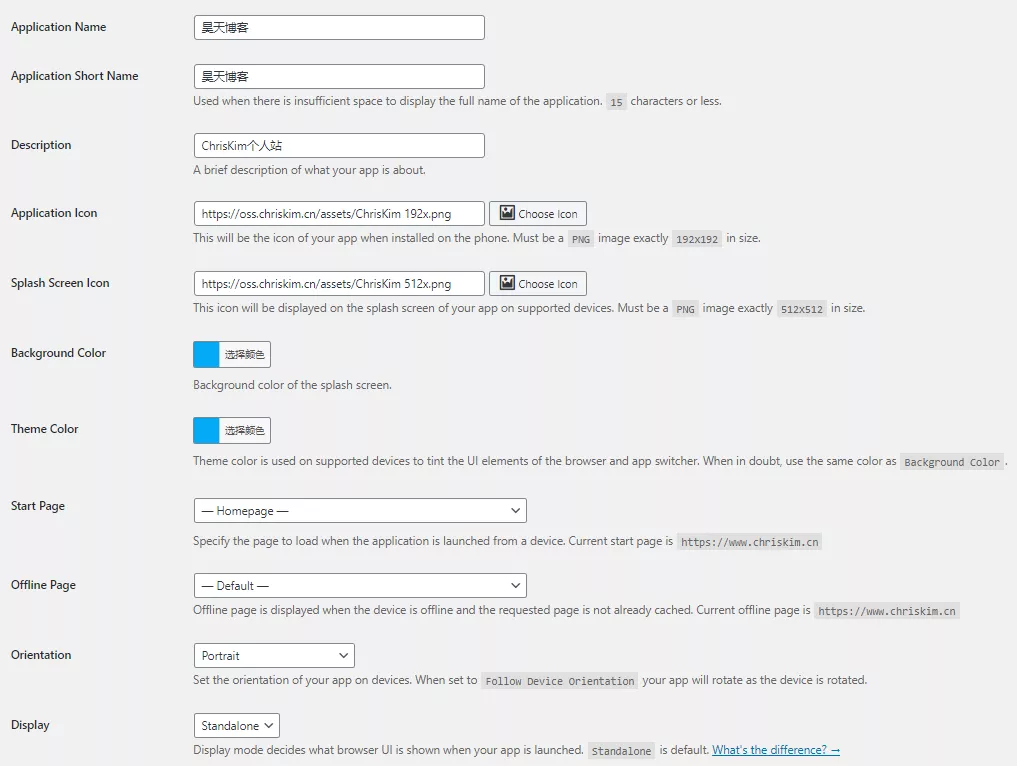
进入插件设置后,填写相关设置。
Application Name – 应用名称
Application Short Name – 应用短名称,当应用名称太长显示不下时会显示短名称,当然如果应用名称本来就不长时,就用不上了
Description – 应用描述,应用的简短描述,好像不太重要
Application Icon – 应用图标,必须是192px×192px
Splash Screen Icon – 启动界面图标 – 必须是512px×512px,显示在手机端PWA的启动界面
Background Color – 背景颜色
Theme Color – 主题色,这两个选个适合你博客的颜色就行,没特殊需求就填一样
Start Page – 开始页面,打开PWA后显示的页面
Offline Page – 离线页面,当离线启动PWA访问到没缓存的页面时会跳转的页面。
Orientation – 显示方向,可选横屏、竖屏和跟随设备方向
Display – 浏览器UI,可以选择PWA内显示的浏览器UI
如果你没有什么特殊需求,那就把1234567这几行填好就行了,其他默认。
然后点击保存设置,插件就会自动配置好PWA,然后就可以安装测试啦~





回复 CasecoRI 取消回复